| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- react
- 그누보드
- 플러터생성파일
- KBS걸작 다큐 돈의힘
- wpf
- 달리3
- compyUI
- 벡터db
- suno ai
- TypeConverterMarkupExtensionthrew an exception
- 경제를보는눈
- 3d lidar
- 금융의힘
- blazor
- 자율주행딥러닝
- 고려사이버대학교 인공지능
- 영카트
- clearbridge investments #unity software
- 리액트데쉬보드
- 스테이블디퓨젼
- 엑셀수식 암호
- vector dbms
- 대시보드 프로젝트
- 넥시온
- ajax 2개 부르기
- 스프링부트3
- 리액트
- 그누보드 짧은글주소
- 피그마오류
- 미드저니
- Today
- Total
목록분류 전체보기 (291)
ClemensKim - kyj909
 요즘 요 몇일동안 AI 에 한참 빠져있다.-스테이블디퓨젼-compyui
요즘 요 몇일동안 AI 에 한참 빠져있다.-스테이블디퓨젼-compyui
저번주 부터인가? 스테이블 디퓨젼보고 깜짝 놀랐다. 이게 이렇게 바뀌였다고? 하면서.....쩜쩜쩜. 모랄까. 그냥 흥분에 도가니? 이건모 디자이너들 다 죽었다고 본다. 그래서 이것저것 가입도 하고 써보기도 하고, chat-gpt4, 달리3, 미드저니, 스테이블디퓨젼, ㅎㅎㅎㅎ 너무 많다. 진짜 많은거 같다. 그나마 다행인건 그래도 인공지능을 찍먹해봤다고 대충 원리파악도 되고, (예전에 논문본다고 눈깔 빠지는줄 알았다. 물론 이해도 잘 안됐었음. 그냥 아 뭐 이런게 그런거군 했음.) 근데 이건모..발전속도가 너무빠르다. 이것뿐만 아니라. 다른 AI 분야도 ... 와....내가 1년전에 인공지능, 빅데이터전공을하고 졸업하면서. 음...이거 해볼만 하겠는데 했었다....어라...근데. 그건 나의 큰 착각이다...
 그냥일상- 놀고먹고 책만보고싶다.
그냥일상- 놀고먹고 책만보고싶다.
그냥 잠깐 멘탈이 잠시 가출했다가 들어왔다. 모랄까. 그냥 놀고 먹고, 책만 보고싶다. 암튼. 예전에 만들어놓은 이것저것 공부하면서 기록해놓으려고 만들어놓은 싸이트가 사망했다...ㅋㅋ 다른건 아니고 내가 깜빡하는 사이 도메인 날라갔다. ㅋㅋ 만들고 관리안하고 있으니 그냥 살아있겠지 했는데...ㅋㅋ 원래 인공지능, 빅데이터 전공하면서 개인적으로 스터디겸, 기록겸, 놀이터? 정도로만 운영할려고 했던건데...이게 또 없으니까 좀그렇더라. 그래서 이번에 싹다 갈아업어보려고 새로 구축? 했다. 도메인도 다시 새로 받았아. 20watt... 이게 원래 옛날에 도메인 사놓은건데...어느순간 이것도 다른회사에서 쓰고 있네...허허허 뭐 그래서 다시 20watt.net 으로 구매해서 후딱 하나 만들었다. 비포~ 요랬던게..
 MAUI blazor - 방문자신청 사이트
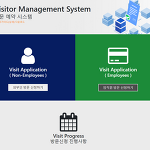
MAUI blazor - 방문자신청 사이트
방문자 신청 사이트를 만들었다. 블레이저, jquery, mssql 이고.. 음...할말이 많지만 그냥...음... 변종을 만든 느낌이라.... 만들고서도 ....아....한숨만.... 이것저것 트러블이 많아서 트러블슈팅이 더 많이 걸림. blazor 와 jquery 간에 몬가 꼬이는 것도 많고. 이렇게 쓰는게 맞는지도 잘모르겠다. 일단 기능구현이 최우선이라. 안되는 머리 움켜지며 만들긴했다. 그냥 한숨만. 뭐...이것 또한 지나가리. 의뢰업체관계상 모든건 블러 처리했다. 그냥 아 이런거 했구나...아 저런게 되는군아 정도로만 생각하면된다.
 Vue 설치
Vue 설치
갑자기 뷰? 응. 갑자기 뷰 뷰뷰뷰뷰뷰뷰뷰.. 암튼 사연이 길다. 난 이런거 잘모른다. 그냥 대충 비슷하겠거니 하면서 그냥 하는 스타일이라. 일단 해보고 본다. 그래서 정리를 한다. 뷰뷰뷰뷰뷰 vue 설치 1. node js 설치 (최신버전으로) 2. vscode 2-1 vs 터미널 -- 설치 할 경로로 가서 >> npm install - g @vue/cli 위의 명령어 실행 -->> vue 개발을 할수 있는 환경을 만들어줌 -- 부가 기능 설치 Veur 설치 html css support 설치 Vue 3 Snippets 설치 3. 프로젝트 생성 -- 윈도우 10 vue.cmd create 프로젝트명 4. 소스 빌드 새터미널을 열고 >>npm run serve 음 잘나온다. 일단 설치가 반이라...ㅋㅋ ..
이제는 페북뿐만 아니라 블로그에도 내취미들을 올려볼까한다. 여태 그냥 페북성애자 처럼 페북에 이것저것 올렸는데 이제는 여기도 올려야 겠다. 어느 CF에서 그러더라. 기록은 기억을 지배한다. ㅋㅋㅋㅋㅋㅋ 나의 페북 Facebook
 MAUI blazor - 아래 프로젝트 이어서
MAUI blazor - 아래 프로젝트 이어서
이제 웹쪽은 거의 마무리 됐고 현재 모바일 기기를 위해 maui 블레이저로 추가 제작을 하고 있음 근데 작업PC가 사양이 좋은데도 불구하고 처음빌드는....아.....느리다.... i7 13th 13700K, 32GB, m.2 512, vs2022 하...빌드가 이렇게 느려도 되는거냐! 암튼....이게 방법이 여러가지가 있는데 지금 이건 웹이랑 석어서 만든거임. 꼭 옛날에 폰갭, 코르도바, 아님 네이트브에 웹뷰 올려서 하는느낌이랄까.. 아무튼 일단 빌드할때 가상머신을 픽셀5로 설정하고 해봄. 잘됨. 우선은 큰틀을 잡고 했다고 보면됨. 뭐 디자인은 추후 만지더라도, 프론트앤드 하던 사람이라면 금방할듯. CSS로 조지면됨. 단 js 쪽은 약간 골때림. 아무튼 요대로 하나더 만들어야함. 이게 막상하면 금방하는..
 HMI UI 구성 넥시온 7인치
HMI UI 구성 넥시온 7인치
장비 화면 UI를 구성하게 됬음. 이것도 하도 오래전에 3D 프린터 UI 만들면서 한번 써본거긴한데.....흠.. 암튼 UI 구성을 하게 되었음. 일단 업체는 밝히면 안됨 , 실제 영상은 블러 편집이 귀찮아서 패스 그냥 별거 없다. 넥시온 7인치 LCD에 UI 넣는게 다임.
 끝나지 않은 프로젝트 - 진행중 .......하암.
끝나지 않은 프로젝트 - 진행중 .......하암.
내년까지 프로젝트인데 이제 반이상은 왔다. 이것을 위해 샘플 사이트를 몇개를 만들고, 디자인하고, 퍼블리싱하고...하..... 그냥 쫌....많이 피곤했다. 아무튼. 기록차원에서 적어본다. 지금은 시안확정됐고, 내용 확정 플랫폼 확정이 된상태이고 현재는 .net Blazor 로 프로젝트를 빌드하고 있다. 근데 국내는 블레이저 관련 내용이 없어서 하....그냥 한숨만. 그냥 하면하는데 워낙 정보가 없으니....그냥 또 한숨만. 그래도 어쩌냐 이걸로 간다는데 그럼 그냥 가야지. 암튼 .net blazor 라서 당근 db는 mssql 물론 다른거 써도 된다. 뭐 뭐가됐든 정상만 가자 아니던가. 일단 내가 진행시킨건 일단 6개의 샘플 사이트 퍼블리싱 --물론 bootstrap 베이스 이다. 일단 figma 로 ..
 플러터 파일들 간단 정리
플러터 파일들 간단 정리
플러터에서 프로젝트를 생성하면 기본으로 생성되는 파일들, 이게 어디 설명이 없어서 그냥 정리차원에서 적어본다. 저기 assets 이폴더는 그냥 만들어서 넣어놨음. 저기에 이미지 같은거 넣고. 펍스펙이 등록해주면 이미지를 쓸수 있음. .gitignore ==> git이 사용하는 파일, 버전 컨트롤, 소프트웨 코드 스냅샷을 관리하는데사용 git을 쓰지는 않지만, 지우면안됨 .metadata ==> 플러터에 의해 자동으로 관리되는 파일로, 프로젝트 내부 정보와 메타데이터를 추적하는데 사용됨 (편집이나 수정하면 안됨) analysis_option.yaml ==> 코드 에디터가 사용하는 플러터와 다트 툴을 구성함 앱을 실행할때 코드의 경고, 및 오류를 보여준다. 일반적으로 기본 설정으로 충분하다. 나중에 추가로 ..
 간만에 기술서적 실컷보고있다.
간만에 기술서적 실컷보고있다.
진짜 기술서적은 안본다 했건만. 생각보다 양도 많고. 늙어서 그런지 머리에 잘 들어오지도 않고. 그냥 보는것일뿐. 모 다 본다고 이해 되는것도 아니지만 그래도 안본것보다 조금은 괜찮지 않을까? 라는 마음에 그냥 본다. 책을 볼때마다 느끼는거지만 우아 이런게 되네? 모랄까. 요즘은 모든게 다 종합선물셋트같은느낌이다. 스프링 부트3 이거 보는데 ㅋㅋㅋ 엄청 새로왔다. 원체 자바쪽은 안본지도 오래됐고 기억도 안났지만 다시보니 옛날기억이 새록새록. 암튼 엄청 좋아졌네. 모랄까 과거에서 미래로 온느낌? 난 역시 꼰대이며 아재였다. 내기억속에 자바는 무조건 톰켓 또는 제우스 라는 개념이였는데...... 카프카, 스파크~ 오홋. 그래 이거야. ㅋㅋㅋ 그리고 그냥 뭐 다 좋아. 안할것도 없고 못할것도 없다. 백앤드고 ..
